
Pivot
Helping emerging professionals establish impactful connections
OVERVIEW
Pivot is a B2C application that aims to help emerging professionals build meaningful networks. Other networking platforms provide superficial connections and lack the tools to help users maintain contact with their network.
I joined Pivot where I worked cross functionally designing the mobile end - end experience - I conducted user research, led and synthesized core findings from workshops, established a design system and created mid and hi fidelity mockups to prototypes.
MY ROLE
UX/UI Design, UX Research, Design Systems
THE TEAM
Product Design, PM, 5 SWE
TIMELINE
2023 - expected to ship Q3 2024
CONTEXT —
Transitioning to a new career or entering a different industry can be daunting -
individuals often turn to networking platforms to grow their connections, find mentors, and engage in industry events. However, some networking obstacles that they may face include:
The current market primarily serves established professionals with broad networking capabilities. However, emerging professionals often find these existing platforms overwhelming and insufficiently foster professional relationships.
THE PROBLEM —
There is a gap in the current market required to help emerging professionals to meet and maintain engagement within their networks, leaving them with limited resources to cultivate impactful connections that are critical for career success.
USER RESEARCH —
Users revealed that artificial connections fail to drive career growth
My team and I conducted research with emerging professionals looking to transition into a new career to gain a better understanding of user needs. I interviewed 8 participants and sent set out surveys to 29 individuals.
DEFINING OUR OBJECTIVES —
I wanted to frame the challenges to brainstorm more efficiently
Bringing our key user pain points to the broader team, I discussed several goals for our team to solve for our users. The team voted and decided on two different but similar and biggest challenges to tackle in our ideation phase
Brainstorming and prioritizing key features for the MVP
Leading several discussions with the team, my team and I communicated and brainstormed various features that appeared to be the most critical for the MVP.
Leading several rounds of discussions and soliciting feedback from our stakeholders, we prioritized features based on balancing constraints, the cost to build and the impact. Based on all the feedback, we were able to set focus on several main features, prioritizing these for the first version of the product.
DESIGN IDEATIONS AND FEEDBACK —
Goal 01 | Help users build a network & meet people with the same professional interests
Receiving connection invites through a referrals of a mutual connection
I spent a lot of time looking for a most efficient way provide confidence to users upon first connection. We decided to go with a connection based referral to address the quality of the connection and for users to actually initiate conversation. I referred to earlier research to understand how to incorporate simple yet informative information tags.
Create and join groups based off professional and personal interests
This proposed solution would allow users to create a group and invite individuals with similar interests. However, I received feedback from the engineering team whom presented a few issues. I worked on iterating and refining the content flow. So instead I presented version 2 - short form, with two sections, reducing cognitive load and even more precise filtering abilities.
A/B TESTING FOR OPTIMIZATION —
Goal 02 | Help users maintain a strong network
A CRM dashboard with reminders
In our research users reported high motivation to build their network during major transitions but would often forget to follow up. The absence of immediate outcomes from networking activities led to motivational decay. In order to help users be more proactive, I suggested various iterations of the dashboard view to remind users of upcoming connections they are able to set - we discussed iterations with the team and brought two versions through A/B Testing.
Feedback indicated that users preferred seeing more keep in touch cards versus being able to easily message their connection as the button is too distracting. Users stated that they would be easily able to access Messages and Notes upon clicking on the ellipses on the top right corner of the card. Based on this, Version 1 was integrated.
DESIGN SYSTEM —
Ensuring reliability and consistency amongst designs
I presented and drove conversation with the rest of the team to align on our design system. The main focus was to provide a properly annotated design system to ensure efficiency and improved collaboration during handoff to the engineering team.
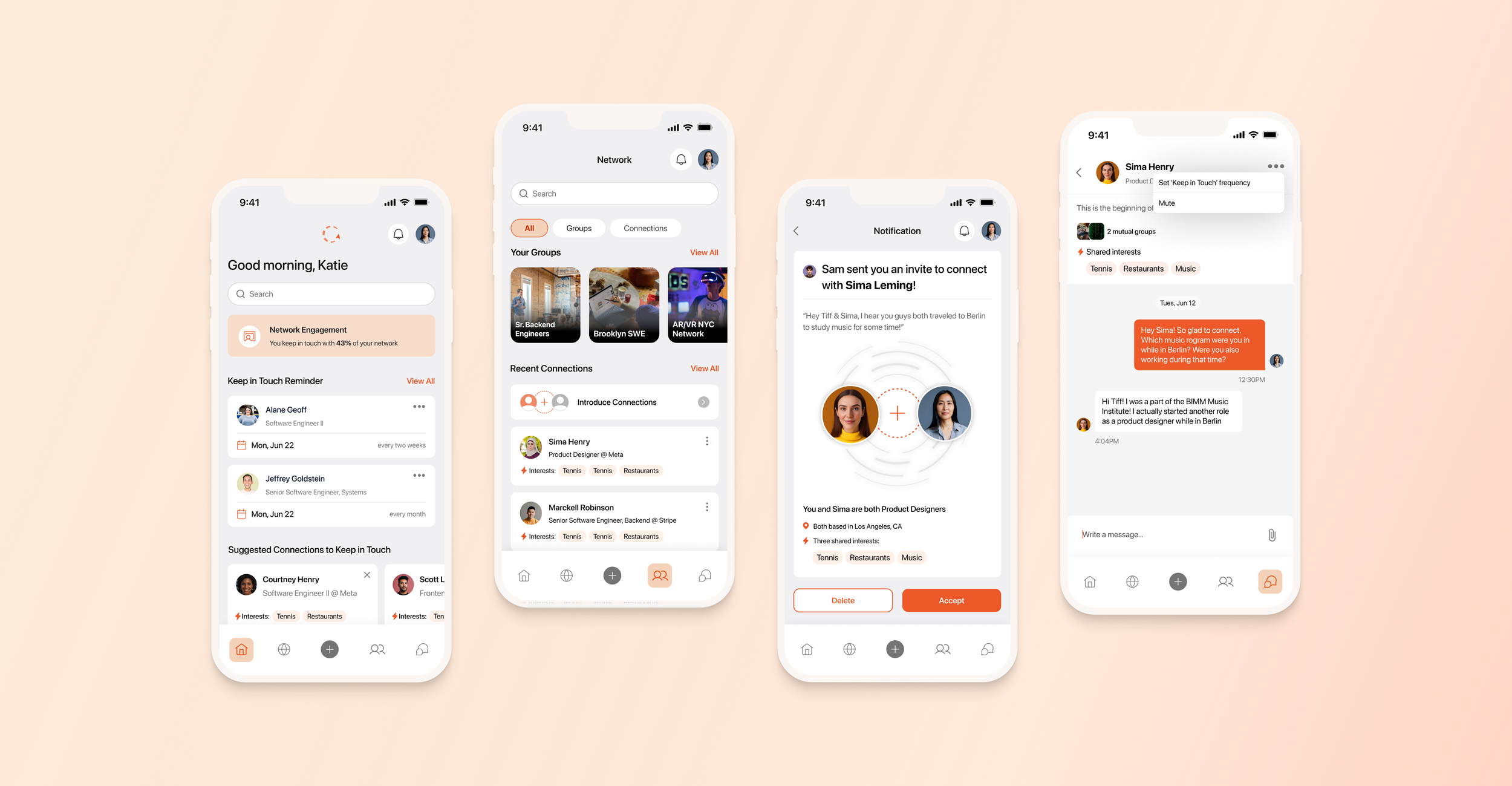
The Final Solution —
Receive new connections based on referrals through a mutual connection
Maintain consistent communication with new and past connections through CRM based check-in and follow up system
Encourage reciprocity by creating and joining groups
Takeaways
WHAT I LEARNED
NEXT STEPS
Embracing feedback stakeholder feedback while understanding the constraints of engineers. It's important to weigh their input thoughtfully, assessing its overall appropriateness and alignment with the project's end goals. Experimenting with designs and maintaining a holistic view ensures that decisions are not just reactive to feedback, but are also strategically aligned with the project's broader vision and user needs.
Awaiting development and continue phase II of usability testing. Waiting for the engineering team to fully develop screens and to continue Phase II of iterations post launch.
NEXT UP ↗
















