
Sei Labs
Increasing network stability and user retention
OVERVIEW
This project aimed to tackle user disengagement on Sei, the fastest Layer 1 blockchain built for decentralized trading. The focus was on understanding why users unstake their tokens & creating a solution that balances user needs with business goals. By introducing a seamless redelegation feature, I provided users with more flexibility, ensuring a better experience without compromising network stability.
CONTRIBUTION AND OUTCOMES
I conducted user research to uncover key pain points, such as the lack of flexibility in switching validators. I collaborated closely with engineers to ensure the solution was both technically feasible and user friendly, balancing platform goals with user experience.
MY ROLE
UX/UI Design, Strategy
THE TEAM
1 Product Designer, 1 PM, 5 Engineers
TIMELINE
Shipped 2024 https://www.sei.io/
CONTEXT —
What is token staking in the world of crypto and on Sei
Token staking on Sei lets users lock up their tokens with a validator to support the security of the network. A validator is a participant of the network that actively confirms transactions. In return for staking tokens, users earn rewards in the form of more tokens.
THE PROBLEM —
Users are unstaking their tokens leading to decreased engagement and lower platform retention.
Staking is important for keeping the network secure, but issues like validator mistakes, market changes, and limited options for switching validators are causing users to lose trust and interest
THE STRATEGY —
Simply trying to fix retention by adding more incentives for staking wouldn’t address the root problem. I focused on creating a solution that improves flexibility to keep users engaged
Retaining users isn’t just about offering better rewards. It’s about removing barriers that force them to unstake in the first place. I wanted to reduce friction by giving users more control.
SOLUTION —
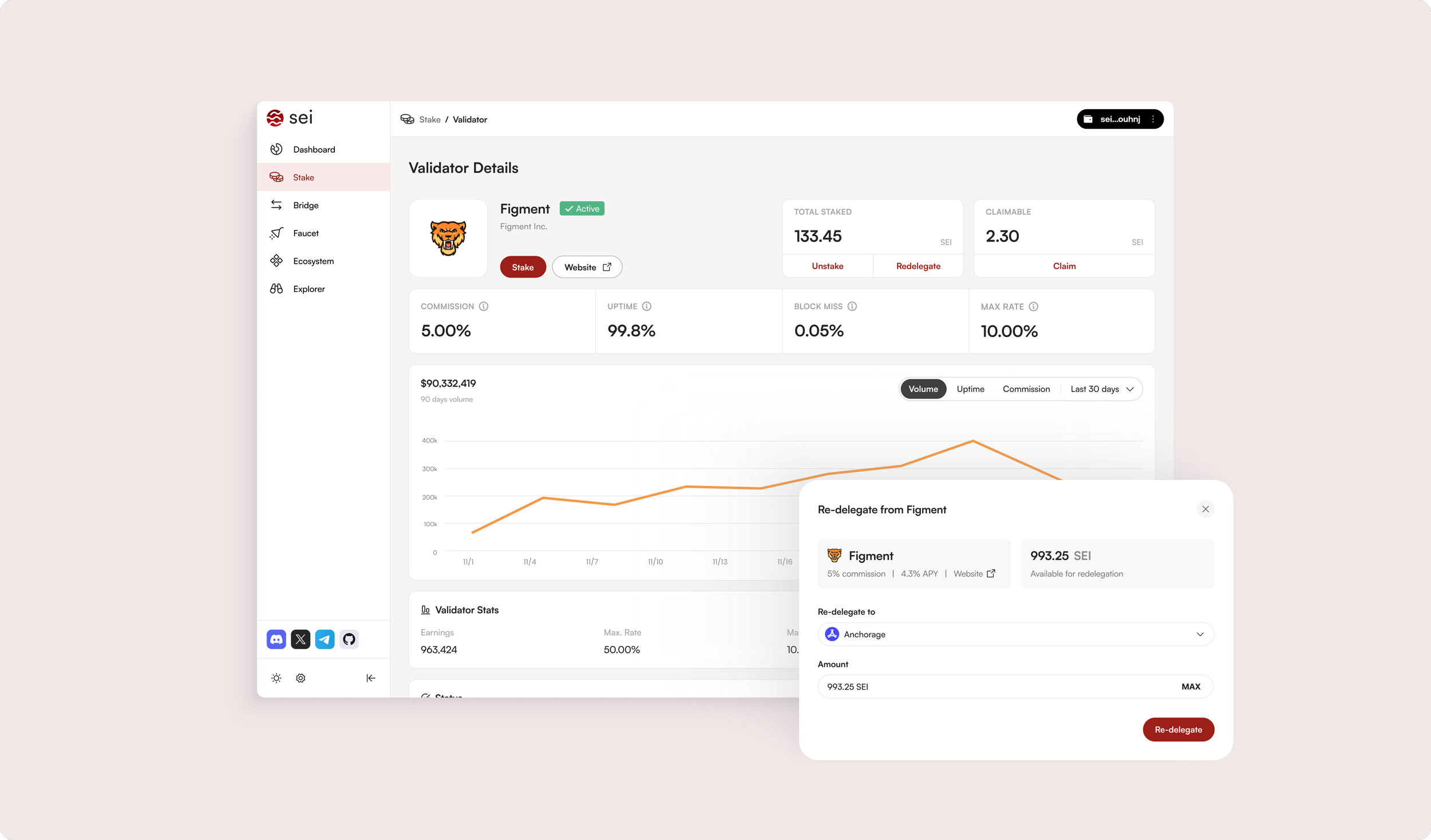
Introduce a new feature - token redelegation. Eliminating unbonding delays, and keeping rewards uninterrupted.
After analyzing user behavior, feedback and stakeholder discussions, we aligned on a solution to improve user retention by introducing a redelegation feature. Our hypothesis was that allowing users to switch validators without unstaking would reduce friction and keep users engaged with the platform.
THE IMPACT —
Unstaking rate decreased from 27% → 12%
The redelegation feature proved to be a critical improvement in SEI’s staking ecosystem, positively impacting network security, user retention, and staking efficiency.
Takeaways
LEARNINGS
Early collaboration with cross-functional teams is crucial - aligning technical feasibility as early as possible with user needs can really ensure content strategy and technical constraints were addressed together.
Behavioral data is just as important as transactional data - Quantitative blockchain data tells part of the story - combining it with qualitative insights leads to better product decisions.
NEXT UP ↗







